Back in 1997, Internet Explorer (which is dead right now ) introduced Iframe which is an HTML element that helps integrate webpage inside another. In this case, we can have a parent application that calls a second party application via the url only.
This feature has been explored widely in the enterprise application, which provided a good way to build applications on top of each other.
After the rise of the front-end Framework, a single page application becomes (SPA) has become so popular. SPA forces search engines to render web pages and extract SEO tags.
Years later, we started having a wide range of front-end frameworks, some of them are deprecated now. This variety gives the opportunity to use multiple frameworks at the same time, as some are more powerful than others in some features.
The problematic is that re-writing existing code is painful, keeping the code up to date is even more painful.
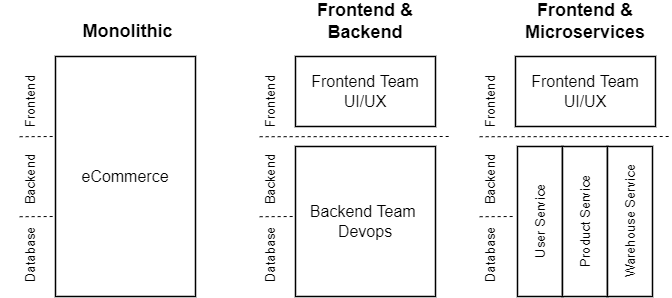
Before the rise of the microfrontend architecture, microservices were already being used in the back-end which gave more flexibility to the technologies used.
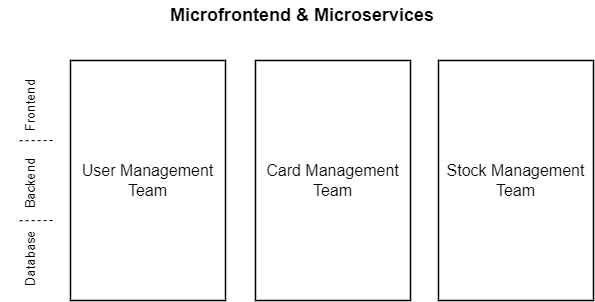
Long short story: microfrontend is the same as microservices, but in the front-end.
Open the door to multi-Framework frontend
When we started writing front-end frameworks, many libraries started poping up to make developers' lives easier and add boost their productivity. One of these libraries is jQuery.
Then, MVVM Frameworks appeared and offered two-way binding.
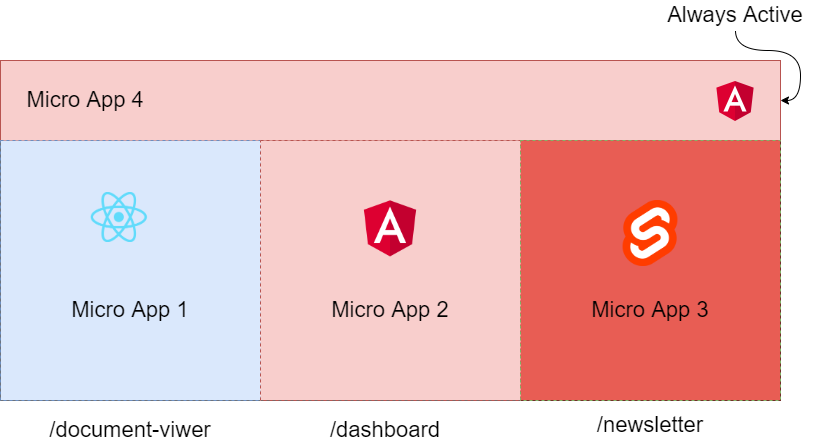
After developing a complete application using one framework, there's no way to start using another. However, when using Microfrontend, multiple Frameworks can co-exist within the same application.
Let's have an example:
We started building an enterprise application and the Front-end Architect choose Angular Framework as the main Framework. But after starting the project, we found that React Library is faster than Angular in rendering complex views.
Here comes Microfrontend as it offers the possibility to write a part of the application using a different Framework/Library.

Agile friendly
With Microfrontend technologies, each feature can be a standalone application that has its own development cycle. This allows us to create small independent Teams.


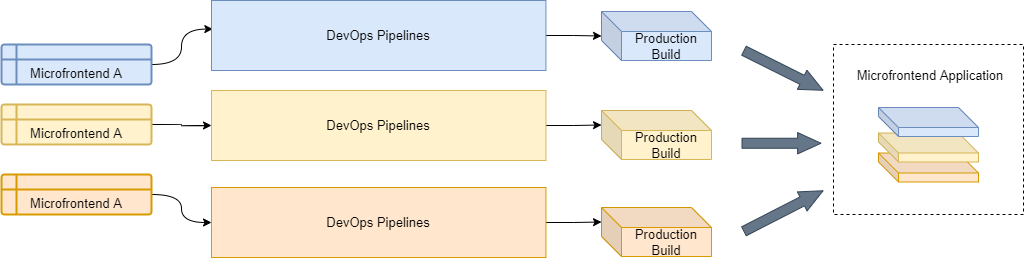
Independent deployments
In the microfrontend Architecture, each feature or module is represented by an independent project, which gives the capability to independently deploy each project without the need to build the entire project.

Progressive migration
Let's say that a company has a 10-years-old frontend application written with Angular.js and now the company decided to migrate it to Angular.
There are two possible ways to do this:
1/ Start a Hybrid project that has Angular and Angular.js at the same time, which is possible, and there are many useful tools with a good documentation that can accompany dev teams in the project migration journey. This does not apply to all projects equally, some of them can touch the limit before fulfilling the migration.
2/ Implement Microfrontend by starting a new project, this will mount the old views next to the new ones and write all new features using the new framework, then with a great plan, you can start to securely migrating the features one by one.
Conclusion
Micro-Frontend Architecture it's not a hype, it's here to stay, we are doing it from the beginning but the technologies change over time.
Opening the door to Micro-Frontend can be a huge advantage to adopt new technologies on the go. It's time to give it a try.